Muchos usuarios tienen problemas para encontrar la etiqueta <body> al editar sus plantillas de Blogger. En realidad, la etiqueta está ahí, pero a veces viene con clases o atributos adicionales que pueden pasar desapercibidos. ¡Te explico cómo encontrarla fácilmente!
🆕 ¿Por qué no ves la etiqueta <body> fácilmente?
- La etiqueta
<body>en HTML representa todo el contenido visible de una página web. - Blogger a menudo añade atributos como
expr:classo identifcadores dentro de esta etiqueta, por lo que no aparece como la tradicional<body>. - Algunos ejemplos comunes que podrías ver en el código:
<body expr:class='loading' + data:blog.mobileClass'><body expr:class='data:blog.pageType'><body id='ejemplo'>
🔍 Cómo localizarla paso a paso
- Ve a tu panel de Blogger → Tema → Editar HTML.
- Dentro del editor, presiona
Ctrl + F(o Command + F en Mac). - Escribe
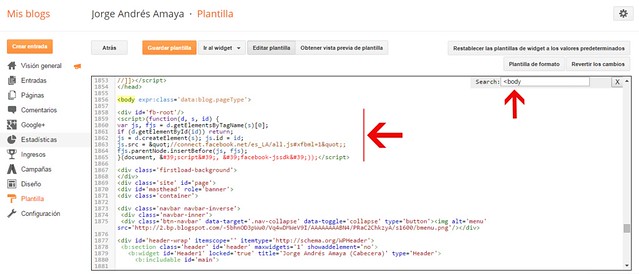
<body(sin cerrar la etiqueta) y presiona Enter para buscar. - Si ves un triángulo o flecha negra (▶) al costado, haz clic para expandir y ver todo el código, incluyendo atributos adicionales.
- También puedes buscar
</body>, incluso si tiene atributos (“
🖼 Imagen de ejemplo
🤝 Consejo adicional
Este método está pensado para computadoras de escritorio. En dispositivos móviles puede ser complicado usar la función Ctrl + F. Te recomiendo abrir Blogger desde la computadora para editar HTML de forma más cómoda.
📢 Conclusión
La etiqueta <body> siempre está presente, aunque a veces viene acompañada de clases o atributos que la hacen pasar desapercibida. Solo necesitas usar la búsqueda dentro del editor HTML para encontrarla rápidamente.
👉 ¿Te ha resultado útil este artículo?
💬 Déjame tu comentario abajo, 🔗 compártelo con quienes puedan aprovecharlo y únete a mi comunidad en redes sociales para seguir aprendiendo juntos. ¡Tu apoyo me ayuda a seguir creciendo y compartiendo más contenido de valor! 👇




Gracias.
Gracias.
Gracias.