Insertar un vídeo de YouTube en una entrada de blog o una página web es una tarea algo sencilla. Con un breve retoque y de forma fácil, se puede insertar un vídeo de YouTube y que sea responsive.
El primer paso es visitar YouTube y buscar el vídeo a incrustar en nuestro blog o página web, luego se debe pulsar en el botón de «Compartir».
Se abrirán varias opciones para compartir el vídeo, en nuestro caso nos interesa insertar el vídeo en formato HTML, para ello, hay que pulsar la primera opción, en la de «Incorporar» (Insertar).
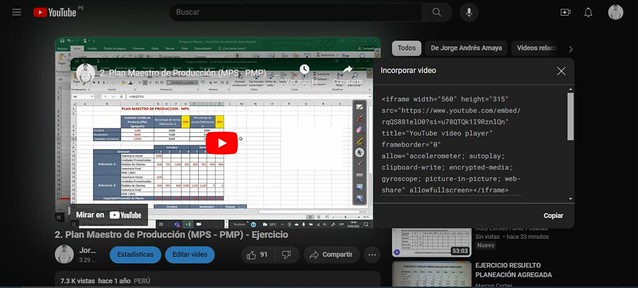
Ahora aparecerá el cuadro «Incorporar vídeo» donde se encuentra el código HTML a pegar del vídeo que queremos insertar en nuestro blog o página web.
Tan solo debes copiar y pegar dicho código en donde se necesite, agregándole el div class="video-contenedor":
Luego al «style» de nuestro blog o página web debes agregar el siguiente código css para hacer el vídeo responsive:
El siguiente vídeo es el resultado de haber pegado el código HTML de los cuadros anteriores:
👉 ¿Te ha resultado útil este artículo?
💬 Déjame tu comentario abajo, 🔗 compártelo con quienes puedan aprovecharlo y únete a mi comunidad en redes sociales para seguir aprendiendo juntos. ¡Tu apoyo me ayuda a seguir creciendo y compartiendo más contenido de valor! 👇